Ollie Onboarding Refresh
Background
Ollie is a dog food D2C subscription ecommerce company. Ollie needed to replatform the entirety of both their FE and BE code. There was quite a bit of tech debt and there were big changes coming our way, such as a rebrand and new subscription models to be sold.
Problem
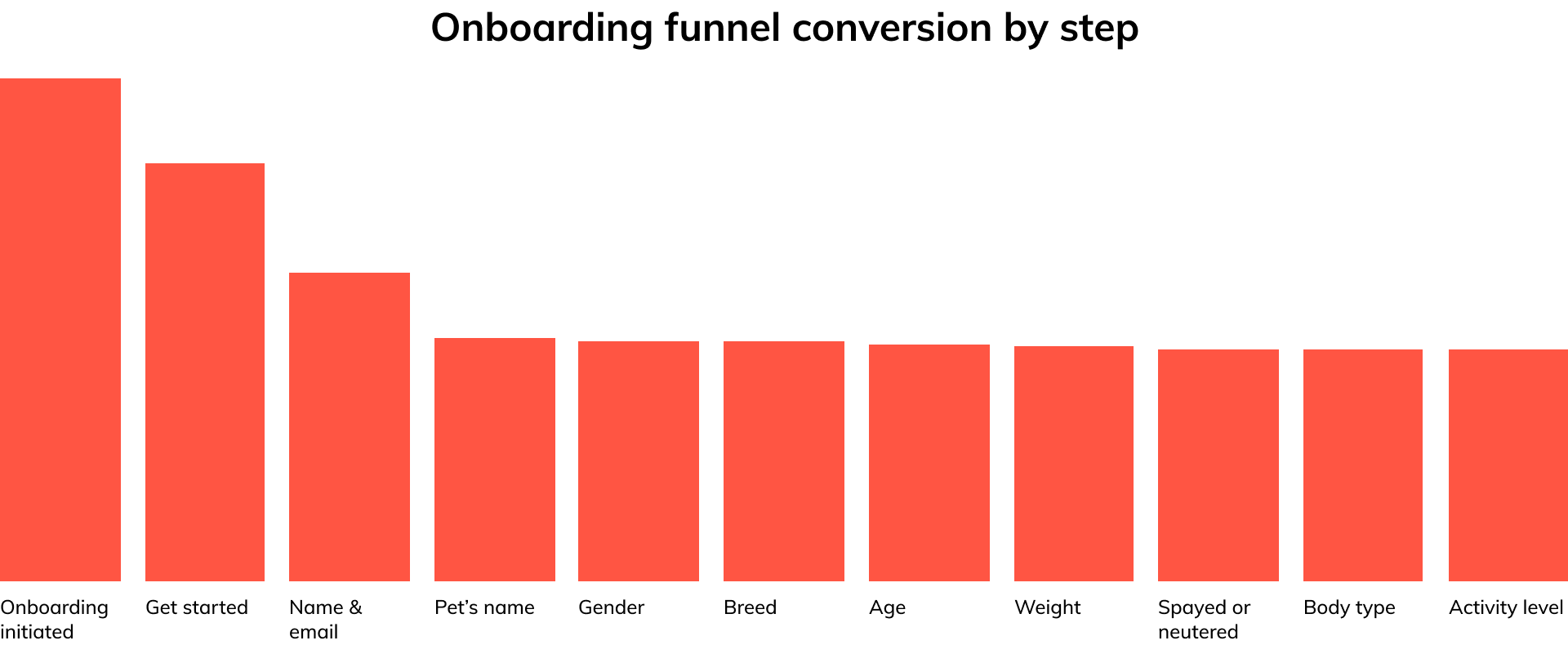
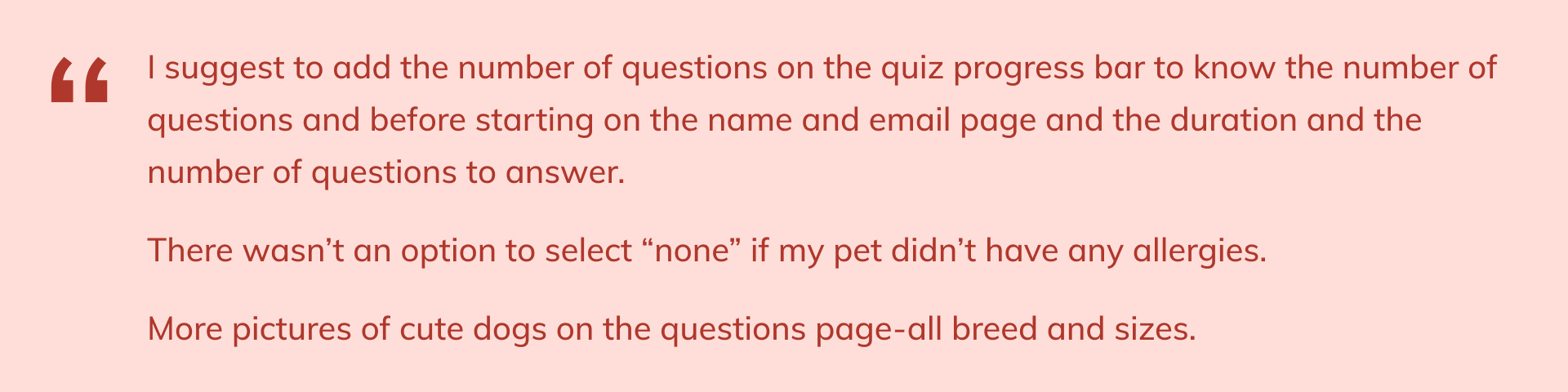
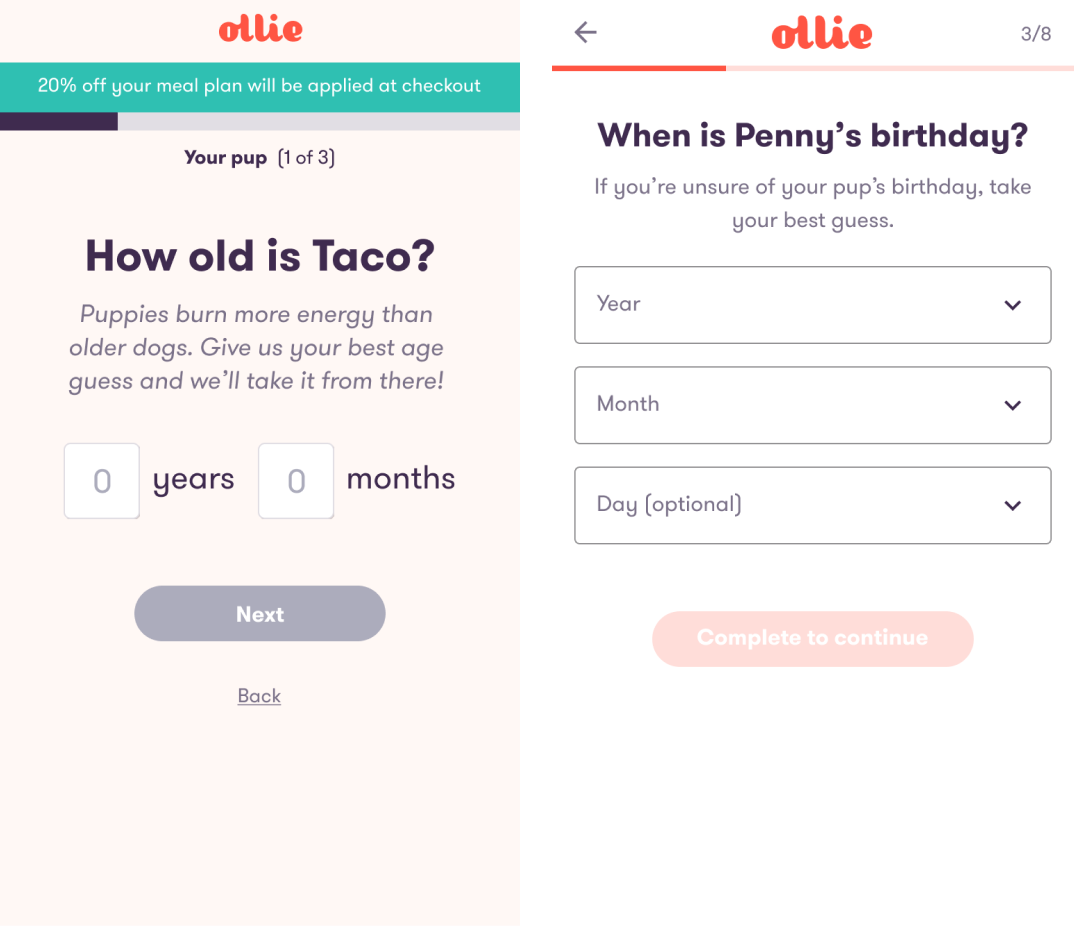
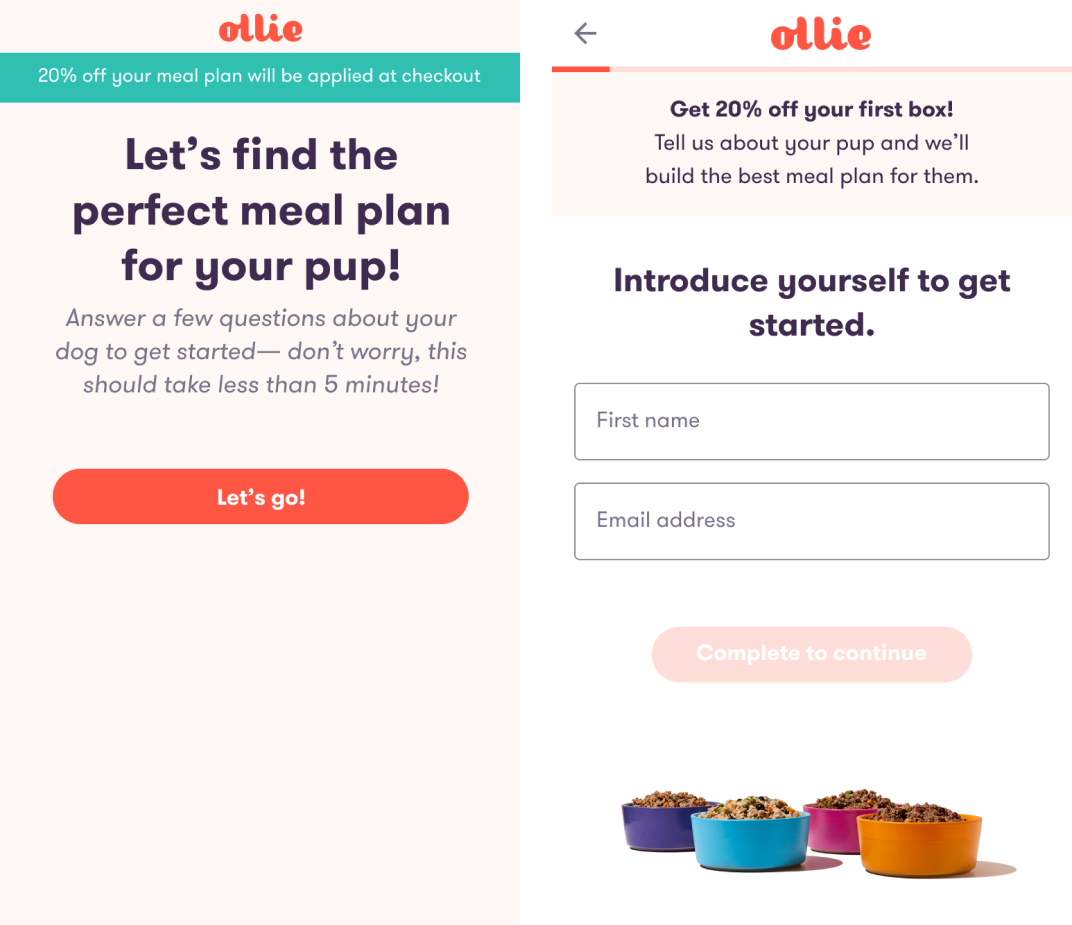
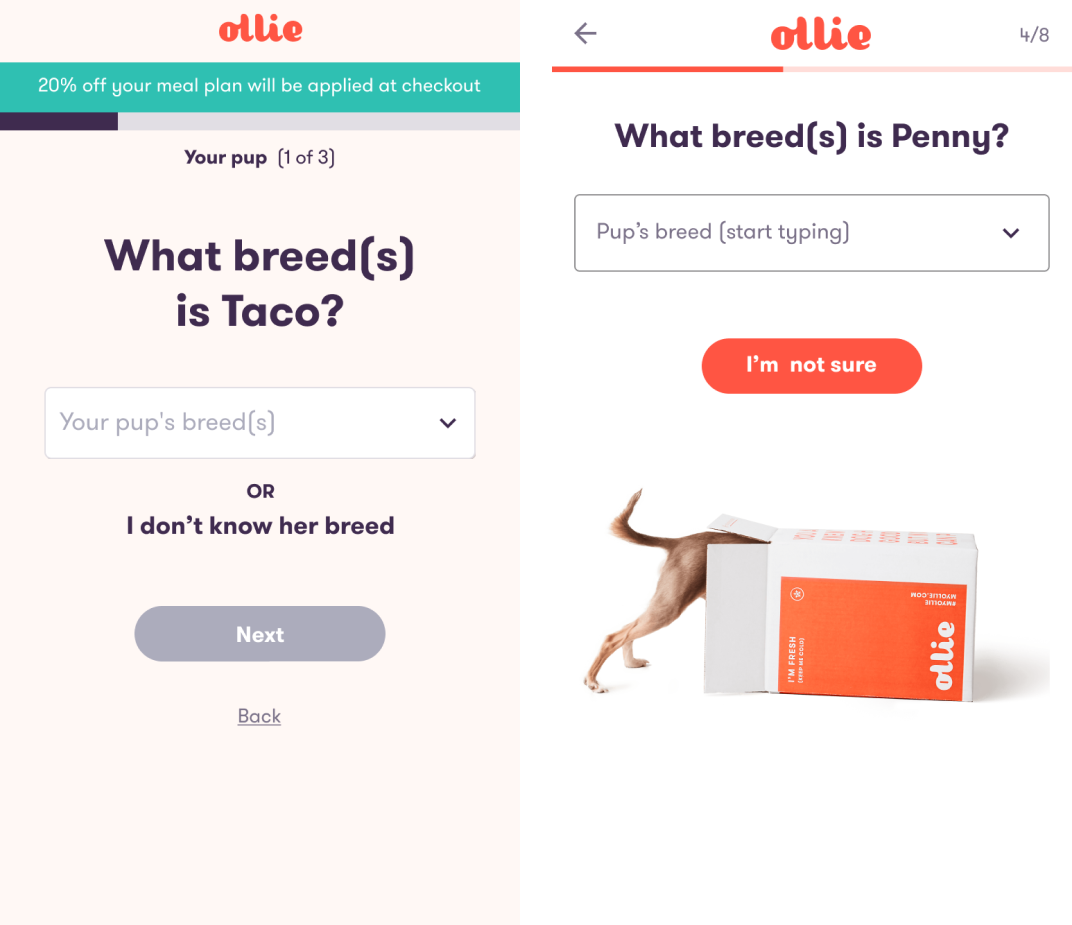
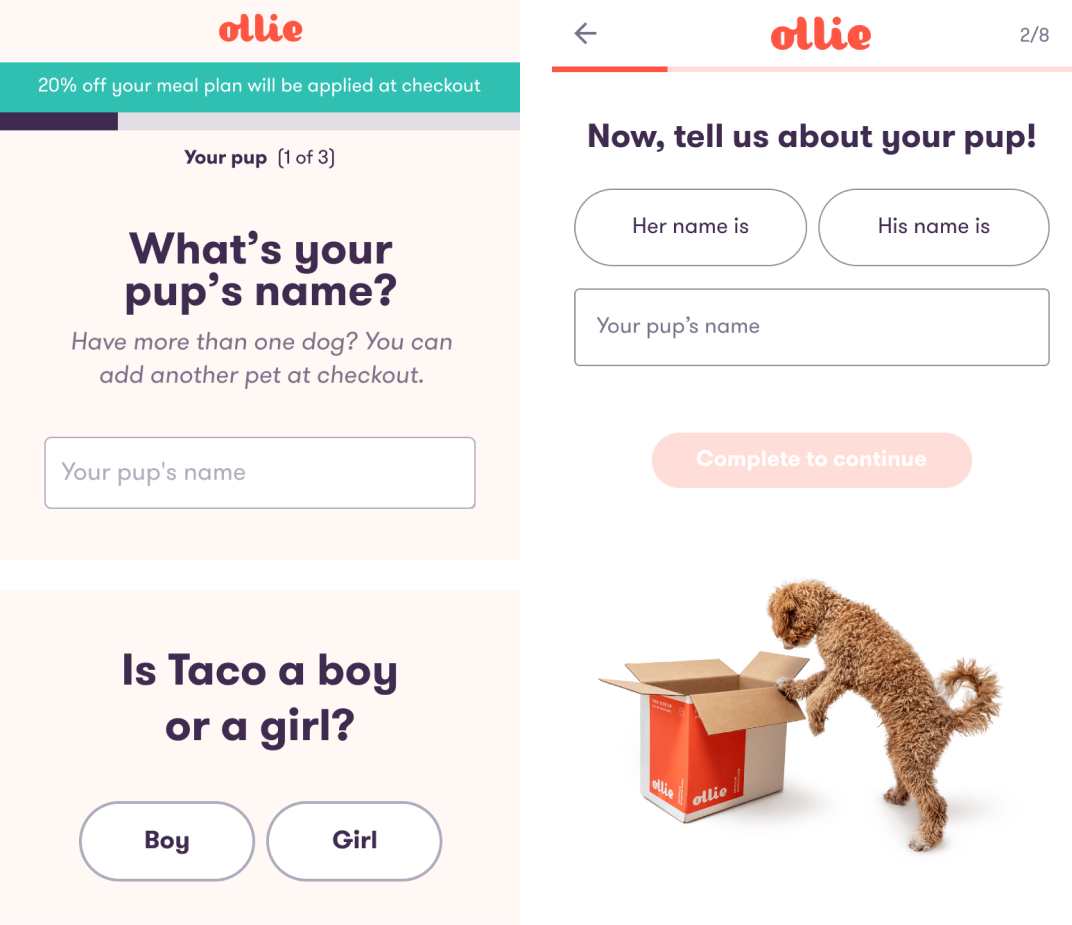
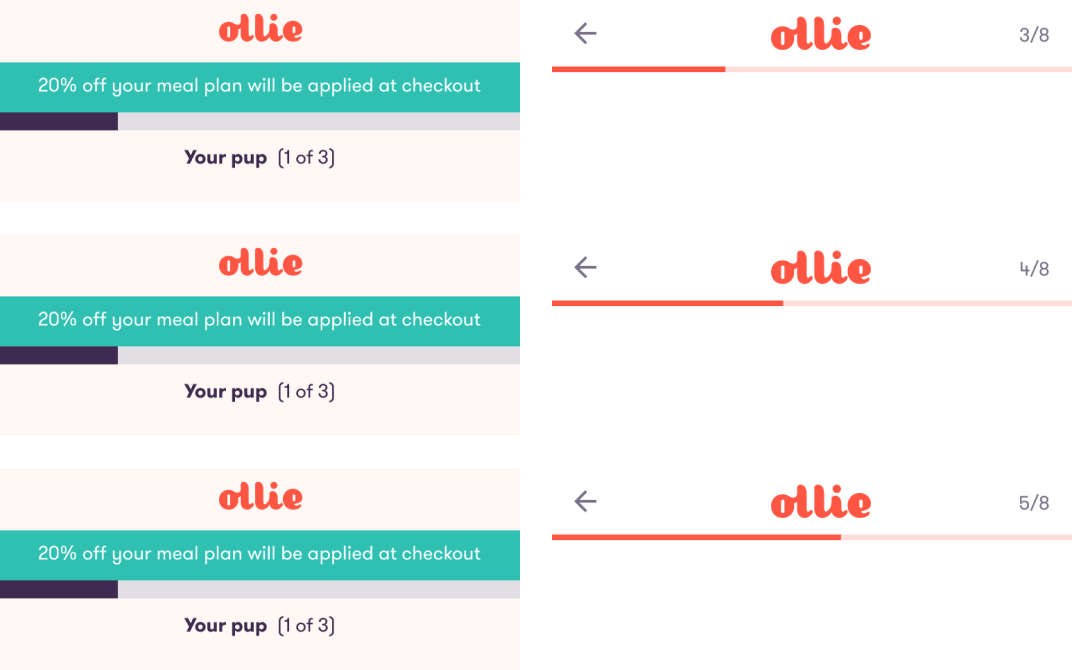
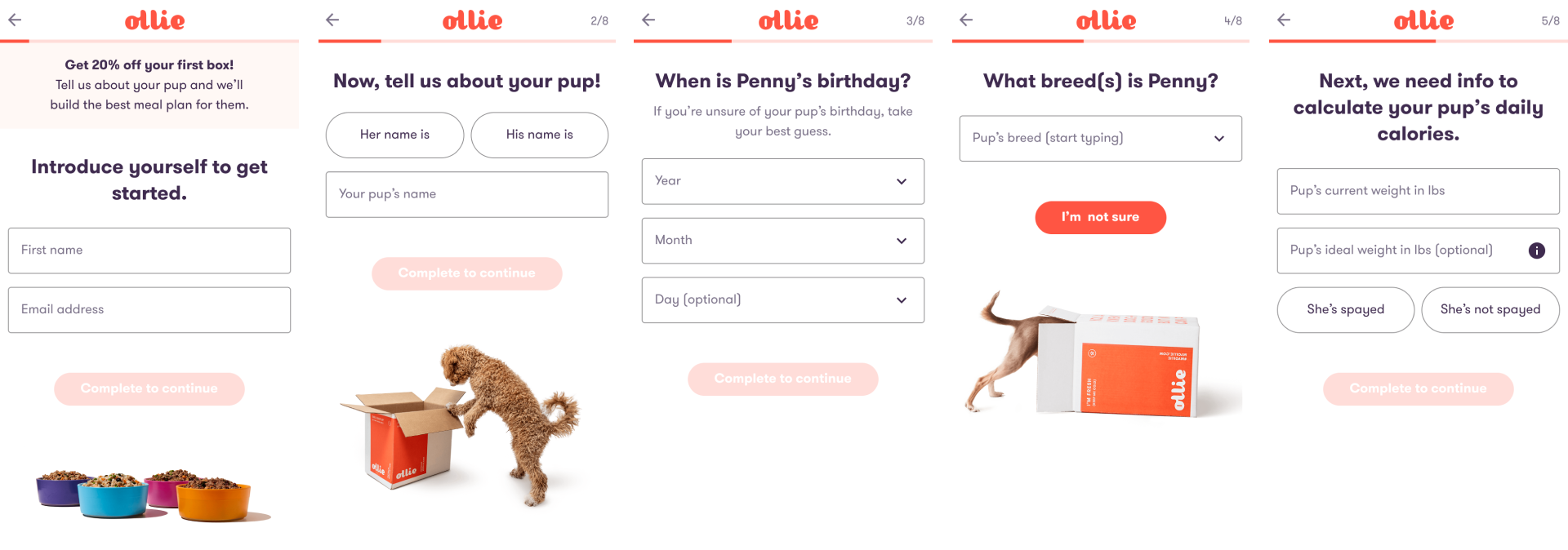
Technology’s plan was to replatform the FE starting at the beginning of the customer funnel. I had approximately 3 weeks to identify the current problems with the onboarding flow and do a “refresh” of the design.
Goal
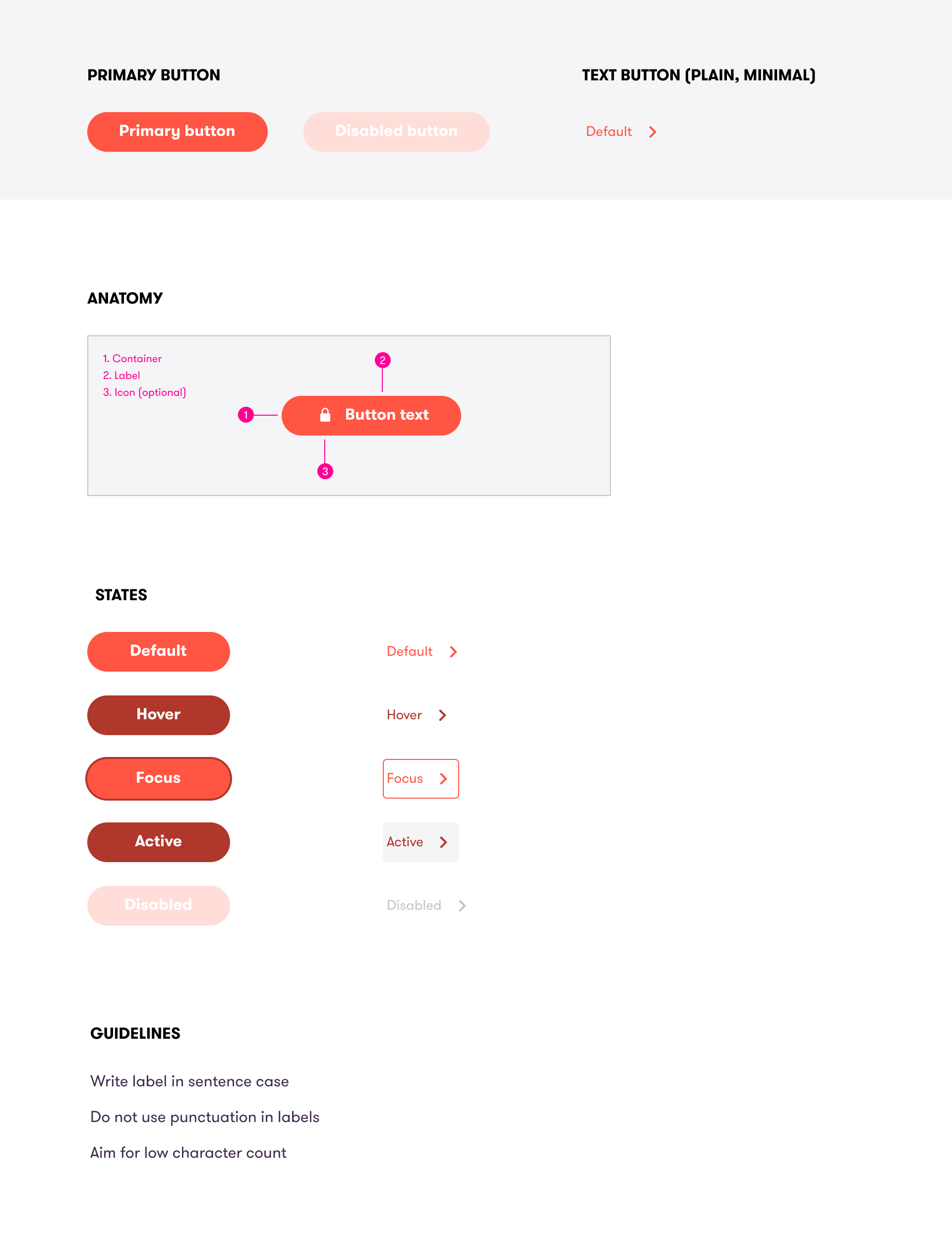
To build a new onboarding flow in React utilizing new design system foundations and components. UX improvements would increase current onboarding conversion (measured as initiated onboarding to plan page).
Team
My role was senior product designer. The rest of the team consisted of a product manager and 4 FE developers. Our key partners were marketing, CX, and strategy.