Your Priceline Trip
Background
Priceline had replatformed most of its FE applications, but one application had yet to be replatformed and that was the order confirmation application. Originally, the order confirmation page had been designed as a single template used by each product, air, hotel, and car. But over the years they got further and further from that original single design.
Problem
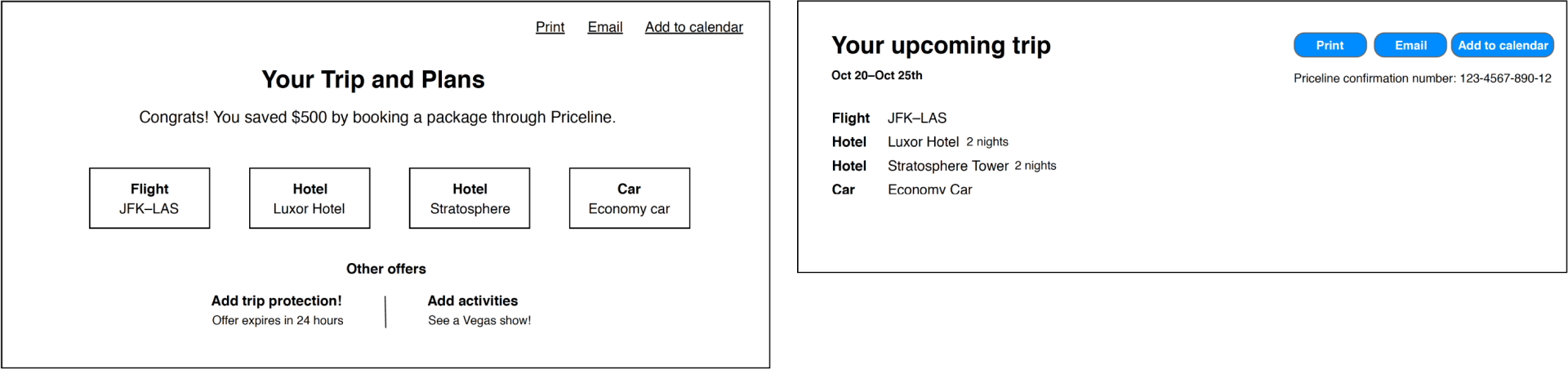
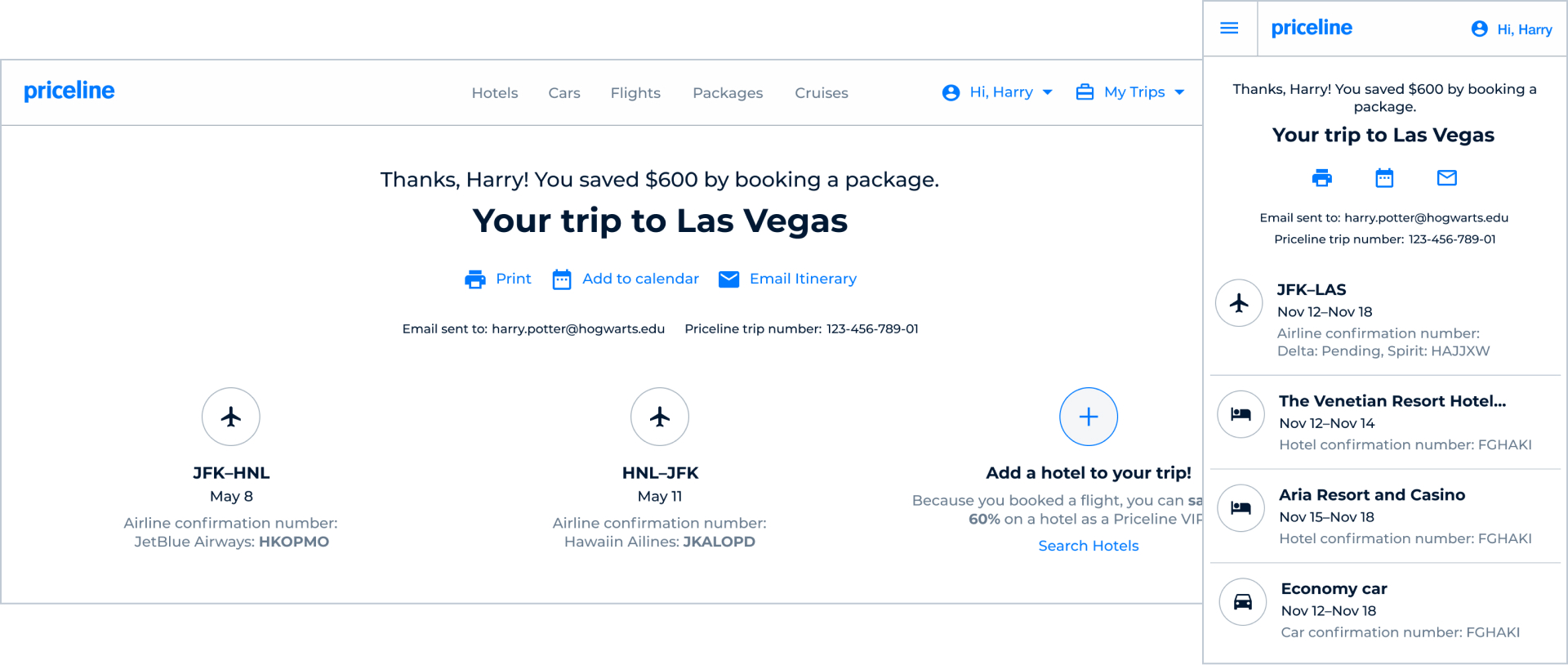
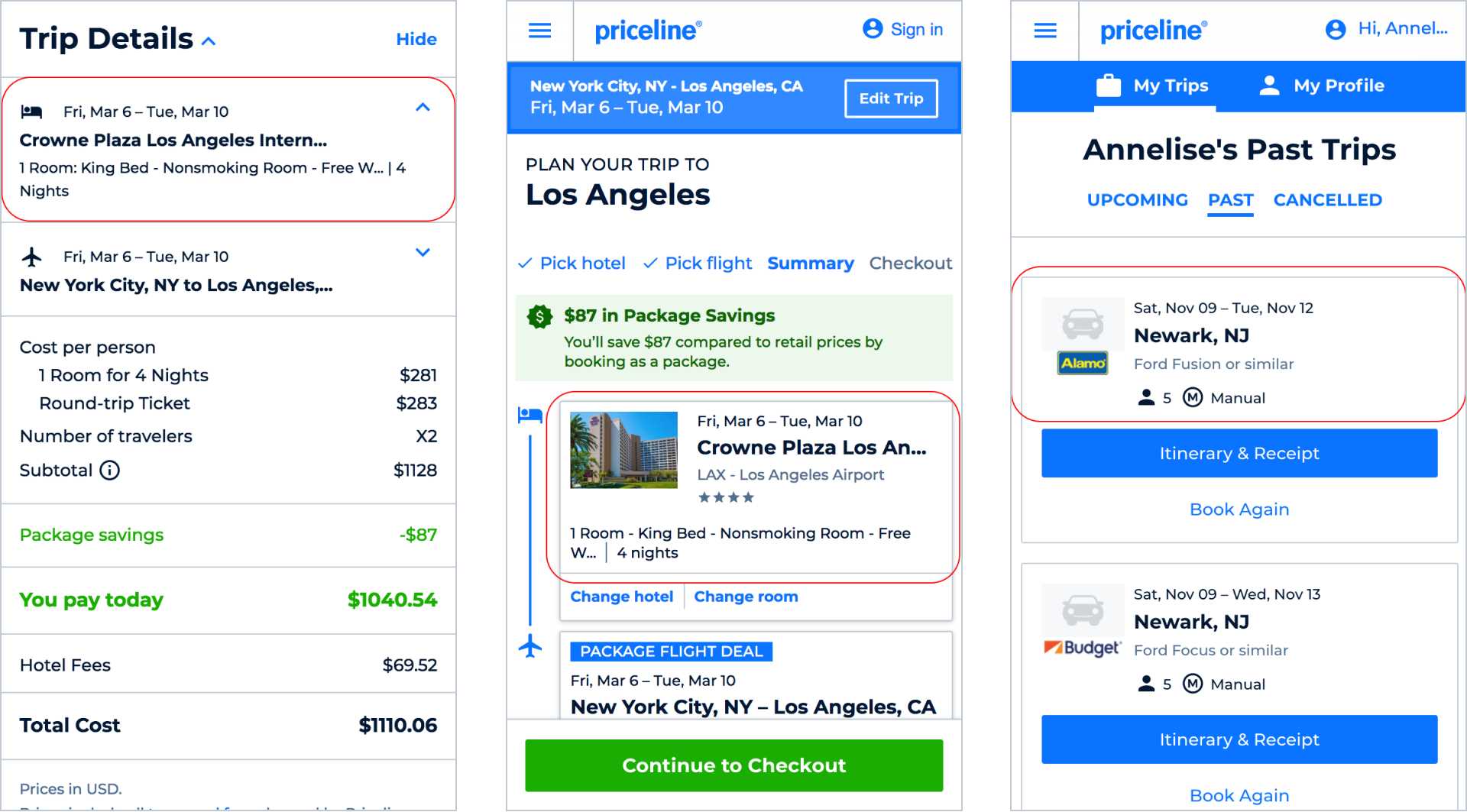
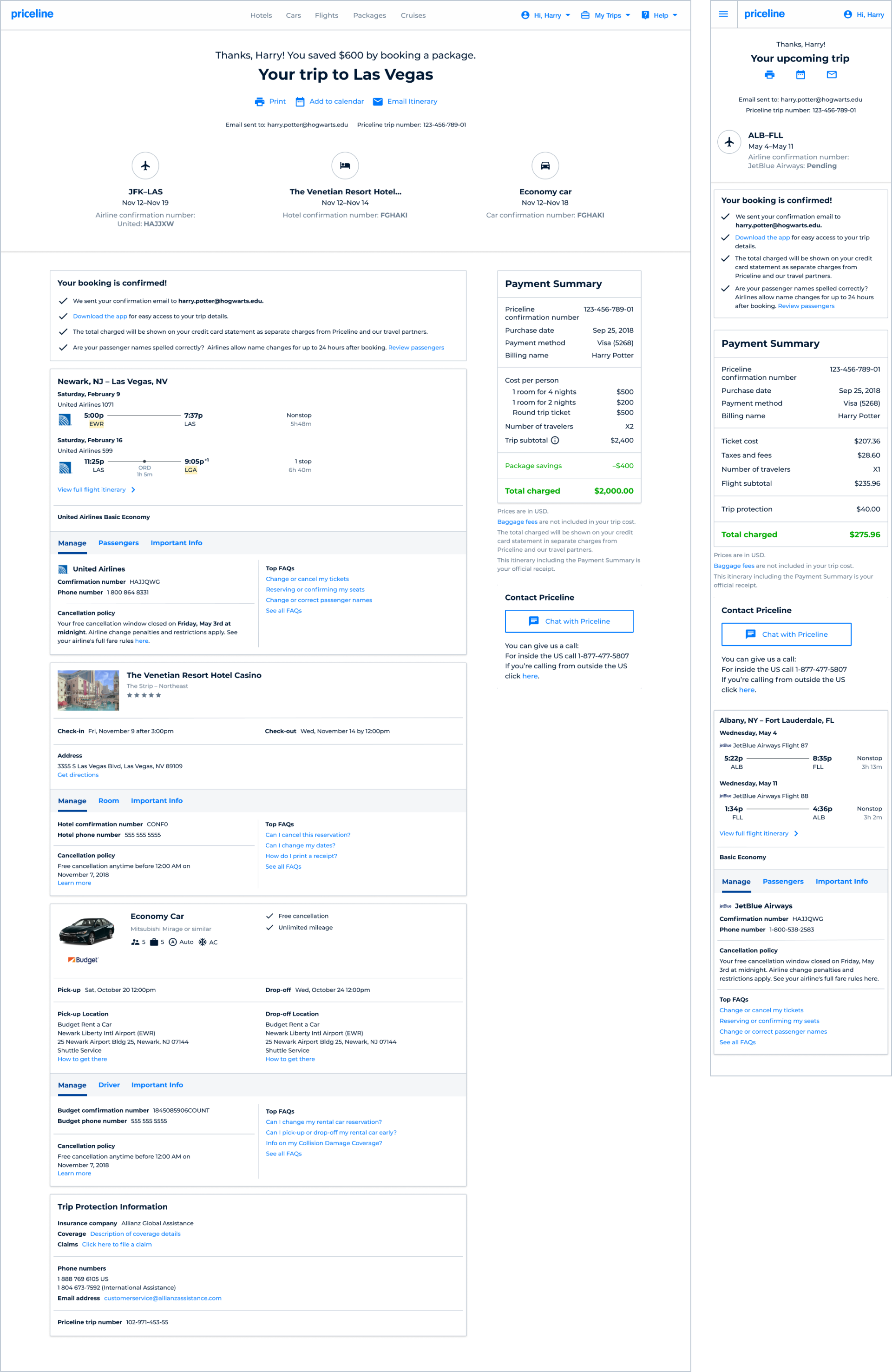
With a company initiative to grow the number of customers bundling products, Priceline was in need of an order confirmation experience that could take into account a customer booking a single product, or a customer booking 2+ products in the same order.
Goal
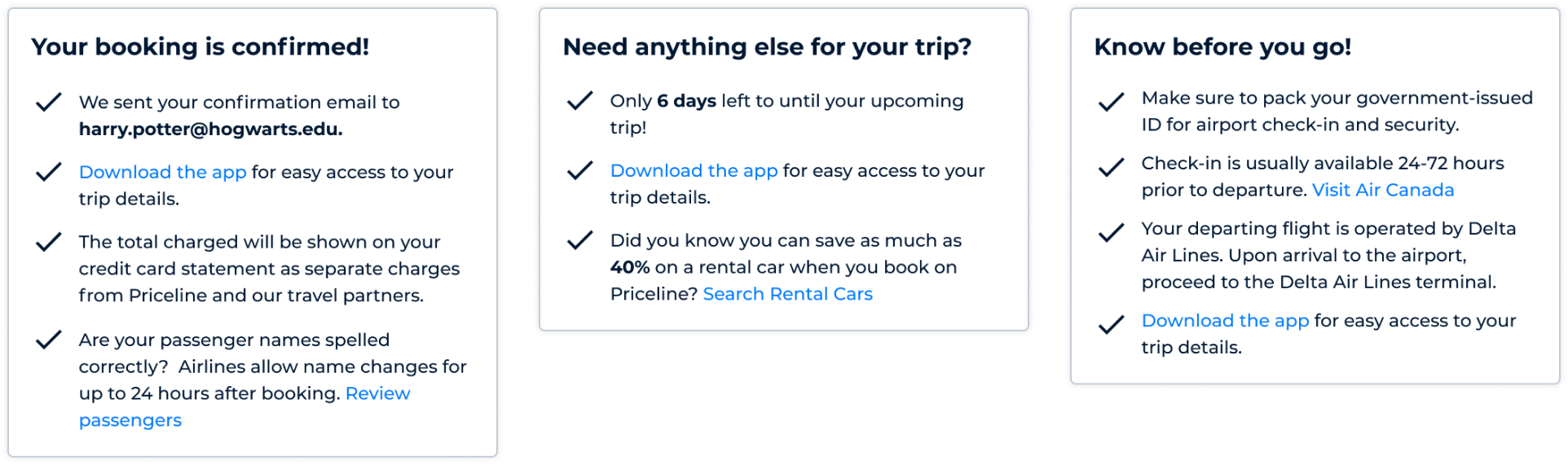
The goal was to provide the customer with a single, organized trip itinerary that helped them feel confident in their purchase and provided the necessary self-service tools should they require help. This would be done by building a single application of reusable common components in React, replacing the old angular pages
Team
My role was lead product designer. A junior designer worked with me during the first half of the project. The rest of the team consisted of a product manager and 4 FE developers. Our key partners were customer care, finance, and the product teams for the individual product verticals.